E-Mail Signatur bei GMail mit Icons aufpeppen

Für meine Mails nutze ich GMail, beziehungsweise Google Apps for Business. Ich habe mir überlegt, wie ich meine E-Mail Signatur möglichst klein halten kann und doch etwas Aufmerksamkeit generieren kann. Die Lösung: Icons für Mobile, Webseite, Twitter und Instagram.
Zuerst habe ich mir für Photoshop das „Font Awesome for PS“ installiert.
Damit lassen sich die Vektorengrafiken von Font Awesome im Photoshop einfach nutzen. Danach habe ich die gewünschten Icons in eine Bildgrösse von 10×10 Pixel platziert und auf meinen Server geladen. Wichtig ist: man sollte sich die URL, wo das Bild liegt merken.
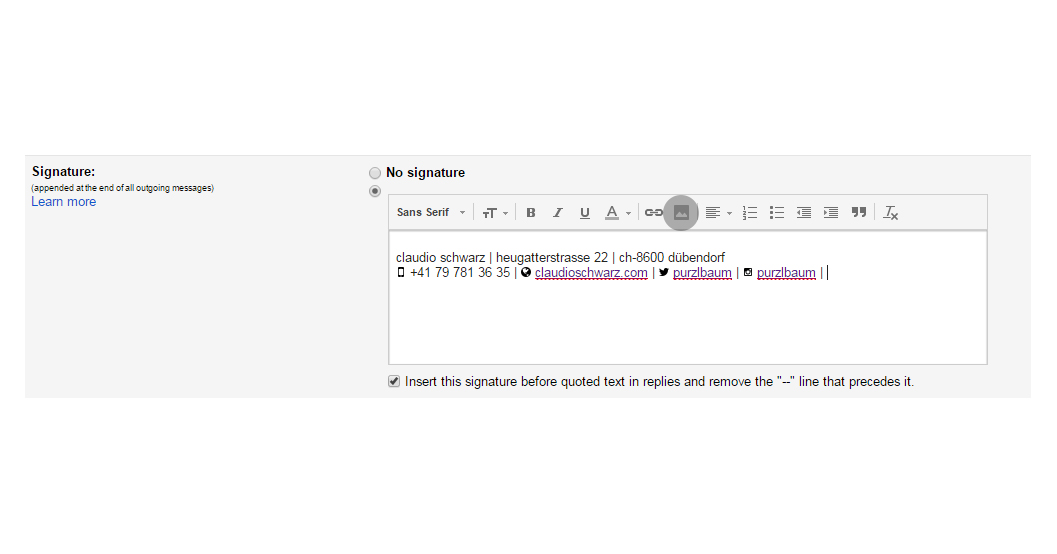
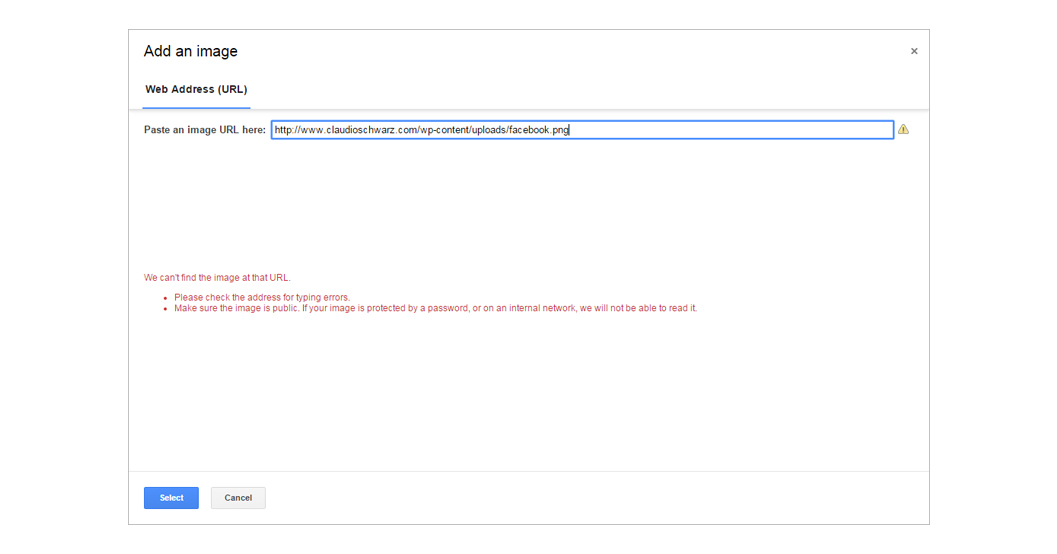
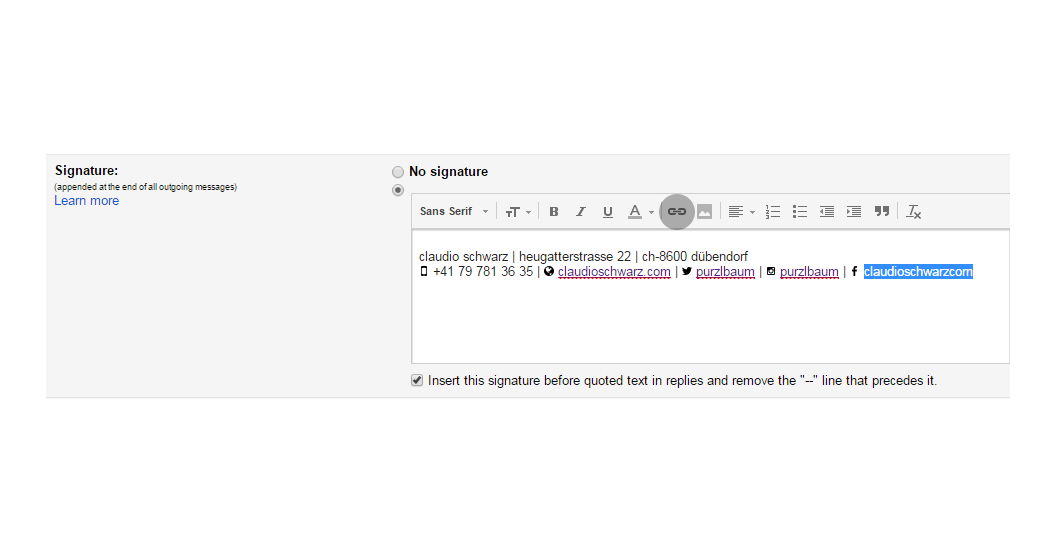
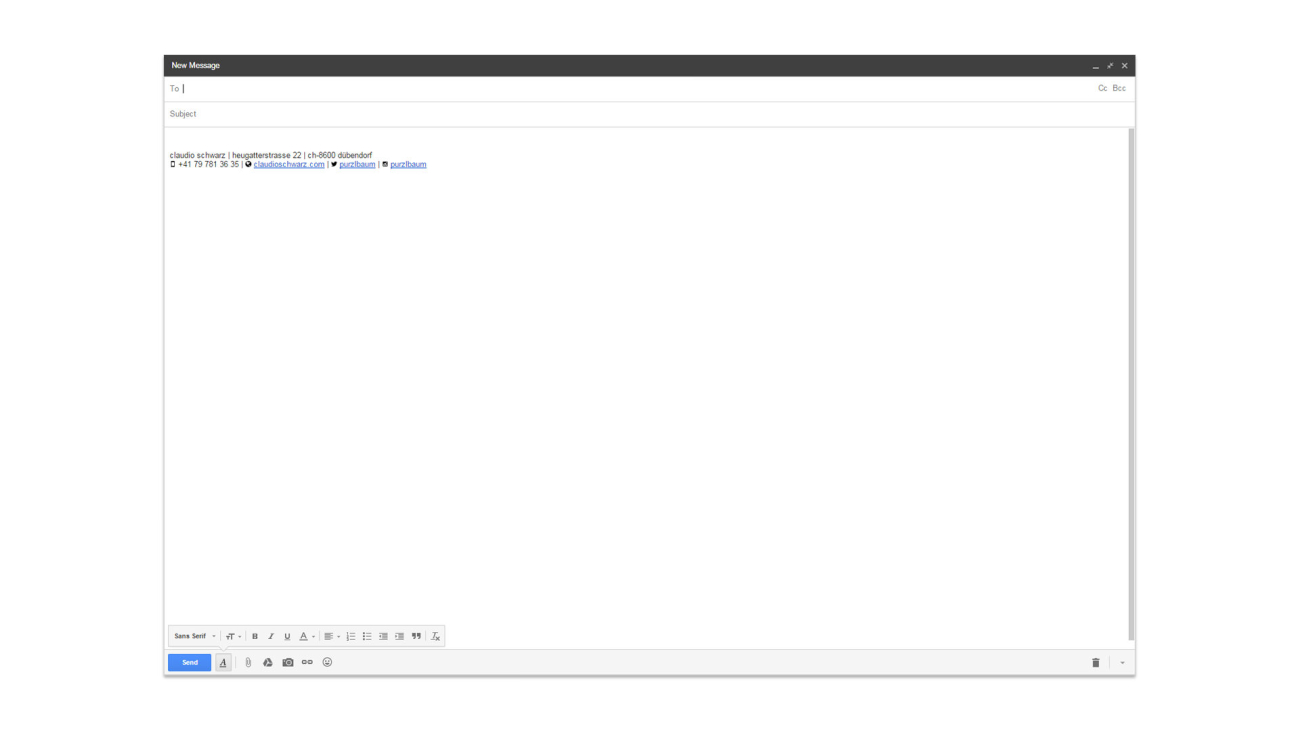
Nachdem das Icon erstellt und hochgeladen wurde, wechselt man in die Einstellungen von GMail. In den Allgemeinen Einstellungen scrollt man etwas nach unten, bis die Signatur sichtbar wird. Im nächsten Schritt wählt man im WYSIWYG Editor das Bild Icon aus und gibt im Kontextmenü die URL zum Bild an. Danach noch den Text dazu schreiben und verlinken. Speichern nicht vergessen.
Hier noch Schritt für Schritt im Bildformat: